
Classical music for everyone

Project Background
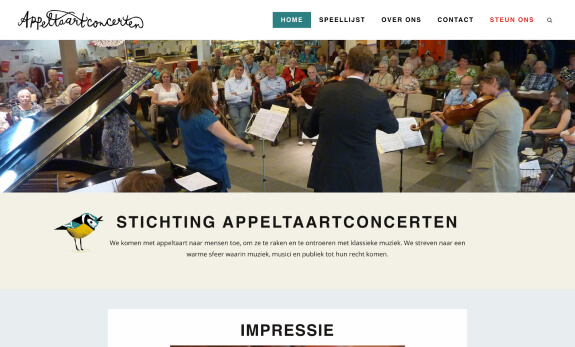
Apple pie and music for people who cannot go to a concert hall
Appeltaartconcerten provides public - and private classic concerts for people who, for whatever reason, cannot (no longer) go to a concert hall. The musicians perform on all kinds of different stages. The audience ranges from 2 to 200 people. This client needed a new website. For the design, I co-worked with a colleague from bureau Feith, the construction of the site was done by me.
| Client | Appeltaartconcerten |
|---|---|
| Role | Visual Design & Front-end Development |
| Tools | Adobe Photoshop, Visual Studio Code, FileZilla, Wordpress, Mailchimp |
| Duration | 4 Days |
Challenge
Creating an inviting responsive website, including money transfer possibility
The website must be visible on all devices/screens and must be able to display lots of visual material. Also important: an up-to-date agenda for all national performances and the possibility to donate money online.
Proces
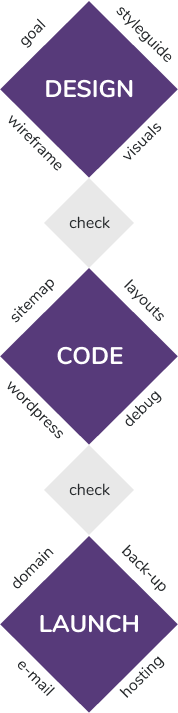
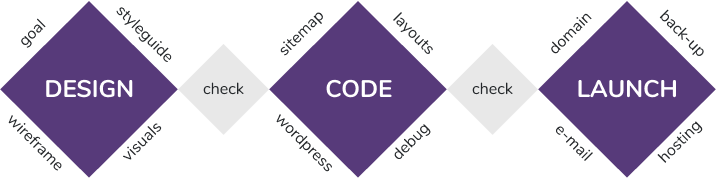
After all customer wishes had been discussed and mapped, an overview of all tasks was made. These were spread over the days. I worked with the Scrum method. With this agile approach, all outstanding projects can be handled quickly and efficiently. In this project, I independently performed all phases (design, coding, launch). After each phase, a colleague went through my tasks using checklists that we had prepared internally, to avoid overlooking essential details.


Design
For the design of this website, I worked with a colleague from Bureau Feith and the client's illustrator. Submitted content consisted of:
- Illustrations, which I mainly used as background, to maintain optimal readability of texts and other information;
- An introduction video, to give a prominent position on the homepage;
- Different types of footage - to be divided over the various pages.
The homepage design served as a basis for the follow-up pages.
Tools used


Code
Now that my designs had been approved by the customer, it was time to convert my designs into code. I had to style all components and pages that I made in HTML5 and (S)CSS. Then I implemented all handmade code in WordPress and turned it into a custom theme. With some Php and Javascript, I also installed and edited some WordPress plugins. Then I created some custom user roles, exclusively visible to the customer.
Modules
For the construction/development of this website, I used several modules within Wordpress, such as a newsletter, agenda and a payment method (iDeal, PayPal).
Languages used
Tools used
Launch
When I finished building all the remaining pages with the page templates I made in Wordpress, it was time to test the website and debug it on a smartphone, tablet and desktop device. The website also had to be tested on various browsers. After this check, the website was ready to go online.














